Difference between revisions of "User:Dave/Web Hack Notes (Non-Wiki)"
(Character encoding tools.) |
m (HTML5) |
||
| Line 13: | Line 13: | ||
: W3C CSS3 working draft: The 'overflow-x' and 'overflow-y' properties. | : W3C CSS3 working draft: The 'overflow-x' and 'overflow-y' properties. | ||
| − | == PHP Classes == | + | == HTML5 == |
| + | ;HTML5 Doctor, helping you implement HTML5 today: http://html5doctor.com/ | ||
| + | ;HTML 5 Outliner: http://gsnedders.html5.org/outliner/ | ||
| + | |||
| + | == PHP == | ||
| + | === PHP Classes === | ||
;The php5 object oriented web design howto > Functions and classes > A page class: http://fun-tech.se/php_tutorial/part03/index.php | ;The php5 object oriented web design howto > Functions and classes > A page class: http://fun-tech.se/php_tutorial/part03/index.php | ||
| − | == PHP Includes == | + | === PHP Includes === |
;Custom Page Titles with PHP Includes: http://girlswhogeek.com/tutorials/2006/custom-page-titles-with-php-includes | ;Custom Page Titles with PHP Includes: http://girlswhogeek.com/tutorials/2006/custom-page-titles-with-php-includes | ||
;How to automatically include your header, navigation, and footer on every page: http://www.apaddedcell.com/how-automatically-include-your-header-navigation-and-footer-every-page | ;How to automatically include your header, navigation, and footer on every page: http://www.apaddedcell.com/how-automatically-include-your-header-navigation-and-footer-every-page | ||
| Line 38: | Line 43: | ||
;HTML Character Entity Converter: http://code.cside.com/3rdpage/us/entity/converter.html | ;HTML Character Entity Converter: http://code.cside.com/3rdpage/us/entity/converter.html | ||
;HTML 4.01 Entities: http://www.texaswebdevelopers.com/examples/xmlentities/xml_entities.asp | ;HTML 4.01 Entities: http://www.texaswebdevelopers.com/examples/xmlentities/xml_entities.asp | ||
| − | === Help Resources & How-Tos === | + | === Character Encoding Help Resources & How-Tos === |
;PHP -- Convert special characters to HTML character codes: http://stackoverflow.com/questions/3882567/php-convert-special-characters-to-html-character-codes | ;PHP -- Convert special characters to HTML character codes: http://stackoverflow.com/questions/3882567/php-convert-special-characters-to-html-character-codes | ||
;Converting special characters to HTML entities between code tags: http://matthewjamestaylor.com/blog/convert-special-characters-to-html-entities-between-code-tags | ;Converting special characters to HTML entities between code tags: http://matthewjamestaylor.com/blog/convert-special-characters-to-html-entities-between-code-tags | ||
Revision as of 11:22, 12 February 2012
HELP FROM AROUND THE WEB
These notes began as an archive of resources listed on the humans.txt file for www.davidjonathan.com. The idea is to expand this page with other helpful resources for building simple web sites.
CSS Grids & Frameworks
- inuit.css
- http://csswizardry.com/inuitcss/
- CSS Wizardry
- http://csswizardry.com/
- Sass - Syntactically Awesome Stylesheets
- http://sass-lang.com/
- Emastic - css framework
- http://code.google.com/p/emastic/
CSS Tricks
- overflow-x, overflow-y tests
- http://www.brunildo.org/test/Overflowxy2.html
- W3C CSS3 working draft: The 'overflow-x' and 'overflow-y' properties.
HTML5
- HTML5 Doctor, helping you implement HTML5 today
- http://html5doctor.com/
- HTML 5 Outliner
- http://gsnedders.html5.org/outliner/
PHP
PHP Classes
- The php5 object oriented web design howto > Functions and classes > A page class
- http://fun-tech.se/php_tutorial/part03/index.php
PHP Includes
- Custom Page Titles with PHP Includes
- http://girlswhogeek.com/tutorials/2006/custom-page-titles-with-php-includes
- How to automatically include your header, navigation, and footer on every page
- http://www.apaddedcell.com/how-automatically-include-your-header-navigation-and-footer-every-page
- Using the PHP Include Function to Template Faster
- http://buildinternet.com/2009/12/using-the-php-include-function-to-template-faster/
- WebDeveloper.com > Server-Side Development > PHP > php include question - bad practice?
- http://www.webdeveloper.com/forum/showthread.php?t=241934
- Flawed tips but useful in working out the basic idea of calling
head,footerand other page elements from a single file.
- Flawed tips but useful in working out the basic idea of calling
- WebDeveloper.com > Server-Side Development > PHP > Page title from include php file??
- http://www.webdeveloper.com/forum/showthread.php?t=208744
- Case Study--How to Customize a JumpStart
- http://www.communitymx.com/content/article.cfm?page=1&cid=80733
- (This tutorial is mainly pushing JumpStart web templates, but offers some useful tips on includes placement.
Menus
- Create a centred horizontal navigation
- http://csswizardry.com/2011/01/create-a-centred-horizontal-navigation/
- Horizontally Centered Menus with no CSS hacks
- http://matthewjamestaylor.com/blog/beautiful-css-centered-menus-no-hacks-full-cross-browser-support
Character Encoding
Online Encoding Tools
- Convert special characters to HTML
- http://www.unicodetools.com/unicode/convert-to-html.php
- HTML Encoder / Decoder
- http://www.web2generators.com/html/entities
- HTML encoder
- http://web.forret.com/tools/html.asp
- HTML Character Entity Converter
- http://code.cside.com/3rdpage/us/entity/converter.html
- HTML 4.01 Entities
- http://www.texaswebdevelopers.com/examples/xmlentities/xml_entities.asp
Character Encoding Help Resources & How-Tos
- PHP -- Convert special characters to HTML character codes
- http://stackoverflow.com/questions/3882567/php-convert-special-characters-to-html-character-codes
- Converting special characters to HTML entities between code tags
- http://matthewjamestaylor.com/blog/convert-special-characters-to-html-entities-between-code-tags
- The Road to HTML 5
- character encoding: http://blog.whatwg.org/the-road-to-html-5-character-encoding
- Curling Quotes in HTML, SGML, and XML
- http://www.dwheeler.com/essays/quotes-in-html.html
- HTML Symbol Entities Reference
- http://www.w3schools.com/tags/ref_symbols.asp
.htaccess
- Hide file extensions, add trailing slash with .htaccess
- http://code.adonline.id.au/hide-file-extensions-add-trailing-slash/
- The Definitive Guide to htaccess Techniques
- Do’s and Don’ts: http://www.noupe.com/php/htaccess-techniques.html
- Comprehensive guide to .htaccess
- http://www.javascriptkit.com/howto/htaccess.shtml
- Stupid htaccess Tricks
- http://perishablepress.com/press/2006/01/10/stupid-htaccess-tricks/
Image Handling
- Image Size Calculator
- http://auctionrepair.com/pixels.html
- Converts inches to pixels & pixels to inches.
- Handy Tweaks To Make GIMP Replace Photoshop
- http://www.smashingmagazine.com/2009/04/03/8-handy-tweaks-to-make-gimp-replace-photoshop/
- How to make a transparent background/selection on an image using GIMP
- http://geekswithblogs.net/timh/archive/2006/03/20/72797.aspx
3rd Party File Hosting
The basic idea is to host images, PDFs and other large files on a publicly available directory, like Dropbox, Flickr, Picasa, HiDrive, etc. Alternatively, you can set up a Dropbox-like directory using an open source tool like SparkleShare (see below).
- Drop Your Dropbox and SparkleShare Instead!
- http://www.linuxjournal.com/content/drop-your-dropbox-and-sparkleshare-instead
- SparkleShare
- http://sparkleshare.org/
- "Setting up your own host to work with SparkleShare is relatively easy." (An open source option for creating your own Dropbox-like service.)
Issues with images hosted on Google Docs.

Attempted to link to an image hosted on Google Docs (image shown above). Sharing set to "public." Google's URI scheme looks a bit odd (seems to mask the file name and file type). The problematic part (in terms of linking to these images from a web site) is that Google appears to change the URI itself at least once a day.
- Two Days; Two URIs
- Saturday, January 7th, 2012: https://lh6.googleusercontent.com/WdO0VUUc8ub2WXodixyWzkcR8d-jb1PQyV7KAK7MuzGX9CHQd0dSTGAqtEzAqCGUgWIv-b02usw15VJpXzY-m-irnXstDwFgDGo=w1600
- Sunday, January 8th, 2012: https://lh6.googleusercontent.com/OgqPCdV7Nx5OkhswTNlxyTzOc4rdcjHlGWZerNiyBAzfYy5BIoD_LxmSLRVtauFE1FKixm0KLu6u-uJxDo5b8aJyf_giJ2Gcqlw=w1600
Tools & Resources
- if this then that
- http://ifttt.com/wtf
- Automated triggers for various web and internet related tasks.
- What is humans.txt?
- http://humanstxt.org/
- Color Hex Color Codes
- http://www.color-hex.com/
- HeadJS -- The Only Script In Your <HEAD> -- A tiny script that speeds up, simplifies and modernizes your site.
- Load scripts like images. Use HTML5 and CSS3 safely. Target CSS for different screens, paths, states and browsers. Make it the only script in your HEAD. A concise solution to universal issues.
- http://headjs.com/
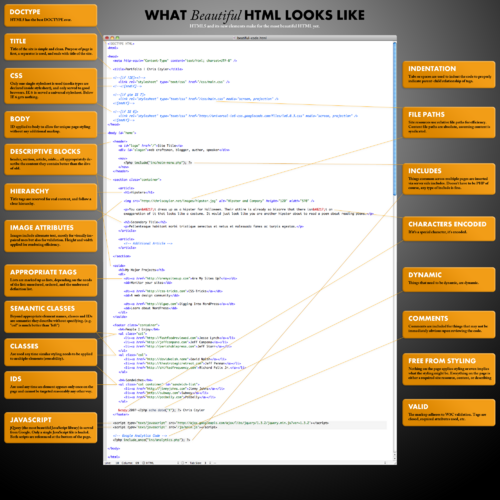
- What Beautiful HTML Code Looks Like
- http://css-tricks.com/what-beautiful-html-code-looks-like/
- ID Your Body For Greater CSS Control and Specificity
- http://css-tricks.com/id-your-body-for-greater-css-control-and-specificity/
- Use PHP to insert an automatic “last modified” date into web pages
- http://code.adonline.id.au/last-modified-date-php/